P5JS-ohjelmointia matematiikan tunnille
Viime syksynä aukaistiin kaikessa hiljaisuudessa web-pohjainen ohjelmointiympäristö osoitteessa: https://editor.p5js.org/. Mikä on P5JS-ohjelmointiympäristö ja miksi se soveltuu erittäin hyvin matematiikan tunnille?
P5JS-ohjelmointiympäristö on pohjimmiltaan JavaScript-ohjelmointia, mutta komennot muistuttavat enemmänkin Processing-ohjelmointia eli kyseessä on siis hyvin ilmaisuvoimainen ohjelmointiympäristö, jossa komennot on yksinkertaisia eli ohjelmointikieli soveltuu erittäin hyvin aloittelijoille. P5JS-ohjelmointiympäristö toimii JavaScript-tulkin päällä ja siksi se on yhteensopiva kaikille web-selaimille. Mielenkiintoiseksi ohjelmointiympäristön tekee se, että siellä on mahdollisuus luoda oma tunnus, jolla voidaan kirjautua ohjelmointiympäristöön. Ohjelmien tallennus ja jakaminen linkkinä tai upotuskoodilla on tällöin myös mahdollista. Tallennetun koodin voi laittaa upotuskoodilla vaikka heti pyörimään koulun omalle web-sivulle.
Tutustutaan seuraavaksi P5JS-ohjelmointikieleen tarkemmin muutaman esimerkin avulla. Ensimmäinen havainto on se, että kaikki tulostus tapahtuu xy-koordinaatistoon, jossa origo on ikkunan vasemmassa yläkulmassa ja x kasvaa oikealle ja y kasvaa alaspäin. Tehdään aluksi ohjelma, joka havainnollistaa peruslaskutoimituksia.
|
function setup() { | ||
|
|
createCanvas(400, 300); |
// Luo ikkuna 400 vaakaan, 300 pystyyn |
|
|
fill(0); |
// Aseta täyttöväriksi eli tekstin väriksi musta |
|
|
textSize(30); |
// Aseta tekstin kooksi 30 px |
|
} |
|
|
|
|
|
|
|
function draw() { | ||
|
|
background(200); |
// Tyhjennä tausta ja väritä se vaalean harmaalla |
|
|
text(2+3,10,50); |
// Laske 2+3 ja tulosta vastaus 10 oikealle 50 alas |
|
|
text(2-3,10,100); |
// Laske 2-3 ja tulosta vastaus 10 oikealle 100 alas |
|
|
text(2*3,10,150); |
// Laske 2∙3 ja tulosta vastaus 10 oikealle 150 alas |
|
|
text(2/3,10,200); |
// Laske 2:3 ja tulosta vastaus 10 oikealle 200 alas |
|
} |
|
|
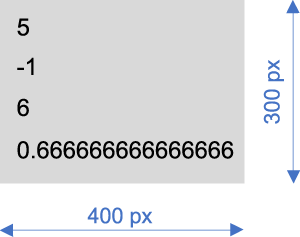
Kun ajat ohjelman painamalla painiketta, jossa on valkea kolmio punaisessa ympyrässä, niin ohjelman suoritus näyttää tältä.

Laskuoperaattorit: yhteen (+), vähennys (-), kerto (*) ja jako (/), ovat samanlaisia kuin esimerkiksi Excel-taulukkolaskentaohjelmassa. Laskujärjestyksen voit vaihtaa käyttämällä sulkuja. Tulostuslause on muotoa: text(”Merkkijono”,x,y); Jos siis kirjoitat tulostuslauseen muotoon: text(2+3,10,50); niin ohjelma tulostaa luvun 5 paikkaan 10 px oikealle ja 50 px alas ikkunan vasemmasta – ylänurkasta. Kun tulostat ilman lainausmerkkejä, niin luvut lasketaan yhteen. Vastaavasti jos olisit kirjoittanut tulostuslauseen muotoon: text(”2+3”,10,50); niin ohjelma tulostaa: 2+3 eli luvut käsitellään tällöin merkkijonona ja laskemista ei tapahdu. Ohjelmaan on myös lisätty kommentteja. Kommentit alkavat kahdella kautta-merkillä (//). Kommenteissa on esitetty ohjelman sanallinen algoritmi.
Tässä ohjelmassa käytämme harmaasävyjä: musta väri on 0 ja valkoinen väri on 255. Harmaasävyt tulevat arvojen 0 ja 255 välille. Värit saat aikaiseksi, kun käytät kolmea arvoa eli R = punainen, G = vihreä, B = sininen. Siis voit käyttää värejä komennossa fill(R,G,B); tai background(R,G,B); Jos haluat esimerkiksi sinisen tekstinvärin vihreällä taustavärillä, niin voit kirjoittaa komennot muotoon: fill(0,0,255); ja background(0,255,0);.
Tutkitaan seuraavaa esimerkkiä. Tehdään ohjelma, jossa muuttuja $x = -2$ ja haluamme, että ohjelma laskee funktion $y = 2x – 3$ arvon. Kun määrittelemme ohjelmoinnissa muuttujia, niin ne pitää esitellä komennolla var, joka tulee sanasta variable eli muuttuja. Ohjelma, joka laskee funktion $y = 2x – 3$ arvon, on seuraavanlainen.
|
function setup() { | ||
|
|
createCanvas(400, 200); |
// Luo ikkuna 400 vaakaan, 200 pystyyn |
|
|
fill(0); |
// Aseta täyttöväriksi eli tekstin väriksi musta |
|
|
textSize(30); |
// Aseta tekstin kooksi 30 px |
|
} |
|
|
|
|
|
|
|
function draw() { | ||
|
|
background(200); |
// Tyhjennä tausta ja väritä se vaalean harmaalla |
|
|
var x = -2; |
// Määrittele muuttuja x ja anna sille arvo -2 |
|
|
var y = 2*x-3; |
// Määrittele muuttuja y ja laske sille arvo 2x-3 |
|
| text(”x = ”+x,10,50); |
// Tulosta muuttuja x paikkaan 10 oikealle ja 50 alas |
|
| text(”y = ”+y,10,100); |
// Tulosta muuttuja y paikkaan 10 oikealle ja 100 alas |
|
} |
|
|
Koska x on nyt muuttuja, niin voit antaa sille uuden arvon ja ohjelma laskee y:n tällä uudella arvolla. Kannattaa huomata, että kaikki muuttujat määritellään sanalla var eli ohjelmalle ei tarvitse kertoa erikseen onko kyseessä kokonaisluku, desimaaliluku vai merkkijono, niin kuin esimerkiksi Processing-ohjelmoinnissa tehdään. Ero tulee siitä, että P5JS:n pohjana on JavaScript ja Processing-ohjelmoinnin pohjana on Java.
Muuta komento var x = -2; muotoon: var x = round(map(mouseX,0,400,-10,10)); Aja ohjelma ja liikuta hiirtä. Mitä huomasit? Kun liikutat hiirtä tulostusikkunan sisällä vasemmalta oikealle, niin x:n arvot muuttuvat -10:stä 10:een. Samalla lasketaan y:lle uudet arvot. Miksi näin tapahtui? Ensinnäkin pääohjelma function draw () { } on ikuisessa silmukassa eli ohjelma päivittyy koko ajan. Kun x:n paikalla on komento mouseX, niin x:n arvo luetaan hiiren vaakakoordinaatista. Havaitaan että mouseX saa arvoja väliltä 0 ja 400, joka on tulostusikkunan leveys. Nämä arvot voidaan skaalata asteikolle -10,10 komennolla map(muuttuja,a,b,c,d); eli muuttuja, joka saa arvoja väliltä [a,b] skaalataan asteikolle [c,d]. Komento map(mouseX,0,400,-10,10); muuttaa hiiren vaakakoordinaatin arvon asteikolta [0,400] asteikolle [-10,10]. Funktio map() palauttaa aina desimaalilukuarvon, niin siksi ympärille on lisätty round() funktio, joka pyöristää desimaaliluvun kokonaisluvuksi. Koska vuorovaikutuksen luominen on näin helppoa, niin tämä mahdollistaa tutkivan oppimisen ja antaa mainion työkalun matematiikan tunnille. Komento mouseX toimii myös kosketusnäytöllä eli ohjelmointiympäristö sopii käytännössä kaikkiin laitteisiin, joissa on internetyhteys eli tietokoneen lisäksi P5JS-ohjelmointiympäristö sopii myös puhelimiin ja tabletteihin.
P5JS-ohjelmassa on lisäksi työkaluja muuttujien käsittelyyn. Esimerkiksi sieltä löytyy kätevä liukupalkki. Täydennetään edellistä ohjelmaa seuraavasti.
| var xSlider; | ||
|
function setup() { | ||
|
|
createCanvas(400, 200); |
// Luo ikkuna 400 vaakaan, 200 pystyyn |
|
|
fill(0); |
// Aseta täyttöväriksi eli tekstin väriksi musta |
|
|
textSize(30); |
// Aseta tekstin kooksi 30 px |
|
|
xSlider = createSlider(-10, 10, 0); |
// Luo liukupalkki xSlider |
|
|
xSlider.position(10, 20); |
// Aseta liukupalkki xSlider paikkaan (10,20) |
|
} |
|
|
|
|
|
|
|
function draw() { | ||
|
|
background(200); |
// Aseta taustaväriksi vaalean harmaa |
|
|
var x = xSlider.value(); |
// Määrittele muuttuja x ja lue x:n arvot liukupalkilta. |
|
|
var y = 2*x-3; |
// Määrittele muuttuja y ja laske sille arvo 2*x-3 |
|
|
text(”x = ”+x,10,100); |
// Tulosta muuttuja x paikkaan 10 oikealle ja 100 alas |
|
|
text(”y = ”+y,10,150); |
// Tulosta muuttuja y paikkaan 10 oikealle ja 150 alas |
|
} |
|
|
Katsotaan komentoa createSlider(-10,10,0); Ensimmäinen arvo -10 on liukupalkin alkuarvo ja toinen arvo 10 on liukupalkin loppuarvo eli liukupalkki kasvaa -10:stä 10:een. Viimeinen arvo on 0, joka on oletusarvo eli x:n alkuarvo. Liukupalkki voidaan sijoittaa mihin tahansa tulostusikkunassa komennolla position(x,y); Liukupalkin määrittely ja sijoitus tulostusikkunaan tapahtuu setup () -lohkossa. Setup-lohko suoritetaan vain kerran ja niin myös liukupalkin määrittely. Draw -lohko on ikuisessa silmukassa ja komennolla: xSlider.value(); voidaan sijoittaa liukupalkin sen hetkinen arvo muuttujalle x. Myös tämä esimerkki havainnollistaa kuinka helppoa vuorovaikutuksen luominen P5JS-ohjelmoinnissa on.
Heitetään lopuksi ajatus, että voimmeko tehdä ohjelman matematiikan xy-koordinaatistoon, jossa liukupalkin avulla säädämme kulmakertoimen k ja vakiotermin b arvoja. Matematiikan xy-koordinaatisto saadaan luotua P5JS-ympäristössä kahdella komennolla. Komento translate(x,y); siirtää origon paikkaa x:n verran oikealle ja y:n verran alaspäin. Kun kirjoitamme komennon muotoon translate(width/2,height/2); niin origo on aina ikkunan keskellä riippumatta siitä mikä on ikkunan koko. Lisäksi tarvitsemme komennon scale(1,-1); joka peilaa y-koordinaatin arvot eli tällöin y:n arvot kasvavat ylöspäin, niin kuin matematiikan xy-koordinaatistossa. Ohjelma, joka piirtää suoran $y = kx + b$ matematiikan xy-koordinaatistoon, on seuraavanlainen.
| var kSlider; | ||
| var bSlider; | ||
|
function setup() { | ||
|
|
createCanvas(400, 400); |
// Luo ikkuna 400 vaakaan, 400 pystyyn |
|
|
fill(0); |
// Aseta tekstin väriksi eli täyttöväriksi musta |
|
|
textSize(30); |
// Aseta tekstin kooksi 30 |
|
|
kSlider = createSlider(-10, 10, 2); |
// Luo liukupalkki kSlider |
|
|
kSlider.position(60, 10); |
// Aseta liukupalkki kSlider paikkaan (60,10) |
|
|
bSlider = createSlider(-10, 10, -3); |
// Luo liukupalkki bSlider |
|
|
bSlider.position(260, 10); |
// Aseta liukupalkki bSlider paikkaan (260,10) |
|
} |
|
|
|
|
|
|
|
function draw() { | ||
|
|
background(200); |
// Aseta taustaväriksi vaaleanharmaa |
|
|
var k = kSlider.value(); |
// Määrittele muuttuja k ja lue k:n arvot liukupalkilta |
|
|
var b = bSlider.value(); |
// Määrittele muuttuja b ja lue b:n arvot liukupalkilta |
|
|
stroke(0); |
// Aseta reunaviivan väriksi musta |
|
|
strokeWeight(1); |
// Aseta reunaviivan paksuudeksi 1 |
|
|
text(k,10,30); |
// Tulosta muuttujan k arvo paikkaan (10,30) |
|
|
text(b,210,30); |
// Tulosta muuttujan b arvo paikkaan (210,30) |
|
|
translate(width/2,height/2); |
// Siirrä origo ikkunan keskelle |
|
|
scale(1,-1); |
// Laita asetus, että y:n arvot kasvaa ylöspäin |
|
|
for (var a=-10; a <=10; a++) { |
// Silmukka, jossa a saa arvoja -10:stä 10:een |
|
|
line(200,a*20,-200,a*20); |
// Piirrä vaakaviivat 20 px välein |
|
|
line(a*20,200,a*20,-200); |
// Piirrä pystyviivat 20 px välein |
|
|
} |
//Lopeta silmukka |
|
|
stroke(0,0,255); |
// Aseta reunaviivan väriksi sininen |
|
|
strokeWeight(2); |
// Aseta reunaviivan paksuudeksi 2 |
|
|
line(0,200,0,-200); |
// Piirrä y-akseli sinisellä, jonka paksuus on 2 |
|
|
line(200,0,-200,0); |
// Piirrä x-akseli sinisellä, jonka paksuus on 2 |
|
|
var x1 = -200; |
// Määrittele muuttuja x1 ja anna sille alkuarvo -200 |
|
|
var y1 =k*x1+20*b; |
// Määrittele muuttuja y1 ja laske sille arvo |
|
|
var x2 = 200; |
// Määrittele muuttuja x2 ja anna sille alkuarvo 200 |
|
|
var y2 =k*x2+20*b; |
// Määrittele muuttuja y2 ja laske sille arvo |
|
|
stroke(255,0,0); |
// Aseta reunaviivan väriksi punainen |
|
|
strokeWeight(2); |
// Aseta reunaviivan paksuudeksi 2 |
|
|
line(x1,y1,x2,y2); |
// Piirrä viiva pisteiden (x1,y1) ja (x2,y2) välille |
|
} |
|
|
Näiden esimerkkien avulla on helppo havainnollistaa, miten matematiikka liittyy prosesseihin, joita ohjataan tietokoneella. Ohjelmointi on käytännössä matematiikan soveltamista käytäntöön. Hyvä ohjelmoija tarvitsee matematiikkaa, mutta myös matematiikka saadaan herätettyä henkiin ohjelmoinnin keinoin. Ohjelmoinnista kannattaakin tehdä työkalu matematiikkaan, jonka avulla on helppo havainnollistaa matemaattisia ilmiöitä. Valmiit ohjelmat on helppo jakaa eteenpäin koulun web-ympäristössä. P5JS-ohjelmointiympäristö soveltuu erittäin hyvin myös grafiikan, animaation ja simulaatioiden tekemiseen. Koska käyttöliittymä on helppo ja laitteistoriippumaton, niin kynnys ohjelmoinnin aloittamiseen on matala. Ainut asia mitä tarvitset, on nettiyhteys ja selain. Koska tulostus P5JS-ympäristössä tapahtuu xy-koordinaatistossa, niin lähtökohtaisesti P5JS on täydellinen työkalu matematiikan tunnille.
Lisätietoa voit katsoa seuraavista linkeistä.
P5JS editori: https://editor.p5js.org/
Ohjeita: https://p5js.org/
You-Tube videoita: https://thecodingtrain.com/Tutorials/